How To Change Repeater Row Color On Code Behind
WPF – Change colour of a row in a DataGrid depending on the value with DataTrigger

Howdy folks,
Today we will see how to change the color or a row depending on the value of the content.
To exercise that, create a simple View:
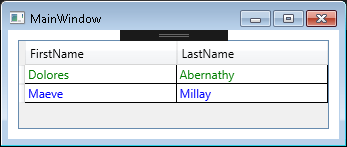
<Window ten:Class="DataTrigger_Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Championship="MainWindow" Height="350" Width="525"> <Grid> <DataGrid Margin="10" ItemsSource="{Binding Users}" AutoGenerateColumns="Fake" ColumnWidth="*" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" HorizontalContentAlignment="Stretch" EnableRowVirtualization="false" EnableColumnVirtualization="false" CanUserAddRows="Fake" CanUserReorderColumns="False" CanUserResizeColumns="True"> <DataGrid.CellStyle> <Fashion TargetType="{10:Type DataGridCell}"> <Style.Triggers> <DataTrigger Binding="{Binding FirstName}" Value="Dolores"> <Setter Property="Foreground" Value="Green" /> </DataTrigger> <DataTrigger Binding="{Binding FirstName}" Value="Maeve"> <Setter Property="Foreground" Value="Blue" /> </DataTrigger> </Manner.Triggers> </Style> </DataGrid.CellStyle> <DataGrid.Columns> <DataGridTextColumn Header="FirstName" Binding="{Binding FirstName}" MinWidth="150" /> <DataGridTextColumn Header="LastName" Binding="{Binding LastName}" MinWidth="150" /> </DataGrid.Columns> </DataGrid> </Filigree> </Window> The important thing here are the DataTriggers. If a condition is met, it will apply a value to a property. For example, the first trigger is:
If the FirstName == "Dolores" Then the Foreground of the Row volition be green.
Now go in the lawmaking behind of the View, and bind the DataContext of the View to your ViewModel (yes, we are using MVVM):
using System.Windows; namespace DataTrigger_Test { public fractional class MainWindow : Window { public MainWindow() { InitializeComponent(); DataContext = new MainWindowVM(); } } } And finally, our ViewModel:
using System.Collections.ObjectModel; using Microsoft.Practices.Prism.Mvvm; namespace DataTrigger_Test { public form MainWindowVM : BindableBase { individual ObservableCollection<User> _users; public ObservableCollection<User> Users { get { return _users ?? (_users = new ObservableCollection<User>()); } set { if (value != _users) { _users = value; OnPropertyChanged(() => Users); } } } public MainWindowVM() { Users.Add together(new User {FirstName = "Dolores", LastName = "Abernathy"}); Users.Add(new User {FirstName = "Maeve", LastName = "Millay"}); } } public form User { public string FirstName { get; set up; } public cord LastName { get; fix; } } } Happy coding! 🙂
Source: https://code.4noobz.net/wpf-change-color-of-a-row-in-a-datagrid-depending-on-the-value/
Posted by: stephensbeforpeo.blogspot.com


0 Response to "How To Change Repeater Row Color On Code Behind"
Post a Comment